need important and no need for fit-content
Created by: flora8984461
Do need "!important" for no-gutters-mobile, otherwise it will be overridden by paddings classes, and I removed fit-content since no need for it if the paddings are removed.
I find I can remove the "padding-right-40" and "padding-left-40" since the class ".content-nav-tab-body." and "tab-content" gives a padding 40 on big screen and a padding 10 on mobile view.
@chrisguindon I wonder if you like to keep the 10 paddings on the mobile view? - If so, we do not need to add any new classes as long as the screen is bigger than 360px.
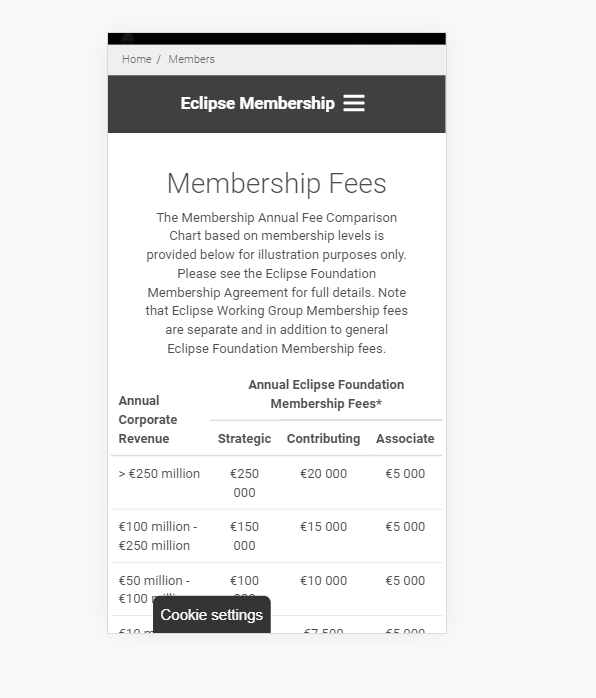
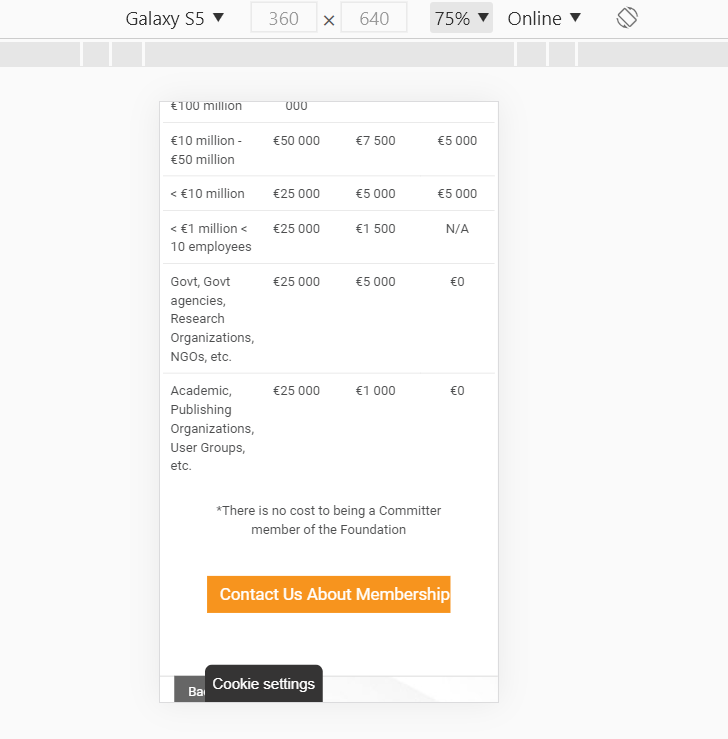
The following are the view with 10 paddings: ( You can see, with 10 paddings and without fit-content, the button would be a little bit ugly on size 360px. )


this following is a wider mobile with 375px: ( You can see, with 10 paddings and without fit-content, the button is good on size 375px. )

If you prefer to use 0 paddings, then we probably need this no-gutters-mobile class.
Signed-off-by: Yi Liu yi.liu@eclipse-foundation.org